tilestrata-mapnik 插件使用及浅析
条评论tilestrata-mapnik顾名思义,mapnik 作为地图数据源,tilestrata 负责瓦片化的一个插件。
demo 项目可以参考tilestrata-sample-code
1. 安装
npm install mapnik --save |
虽然最新的 mapnik4.0 已经支持了 nodejs 10 版本,这里仍然建议采用nodejs 8 环境,更为稳定,如果安装失败可以考虑切换到nodejs 8
2. 使用
准备好 mapnik 的 xml 配置文件
var tilestrata = require("tilestrata"); |
tilestrata-mapnik 支持的options有
{ |
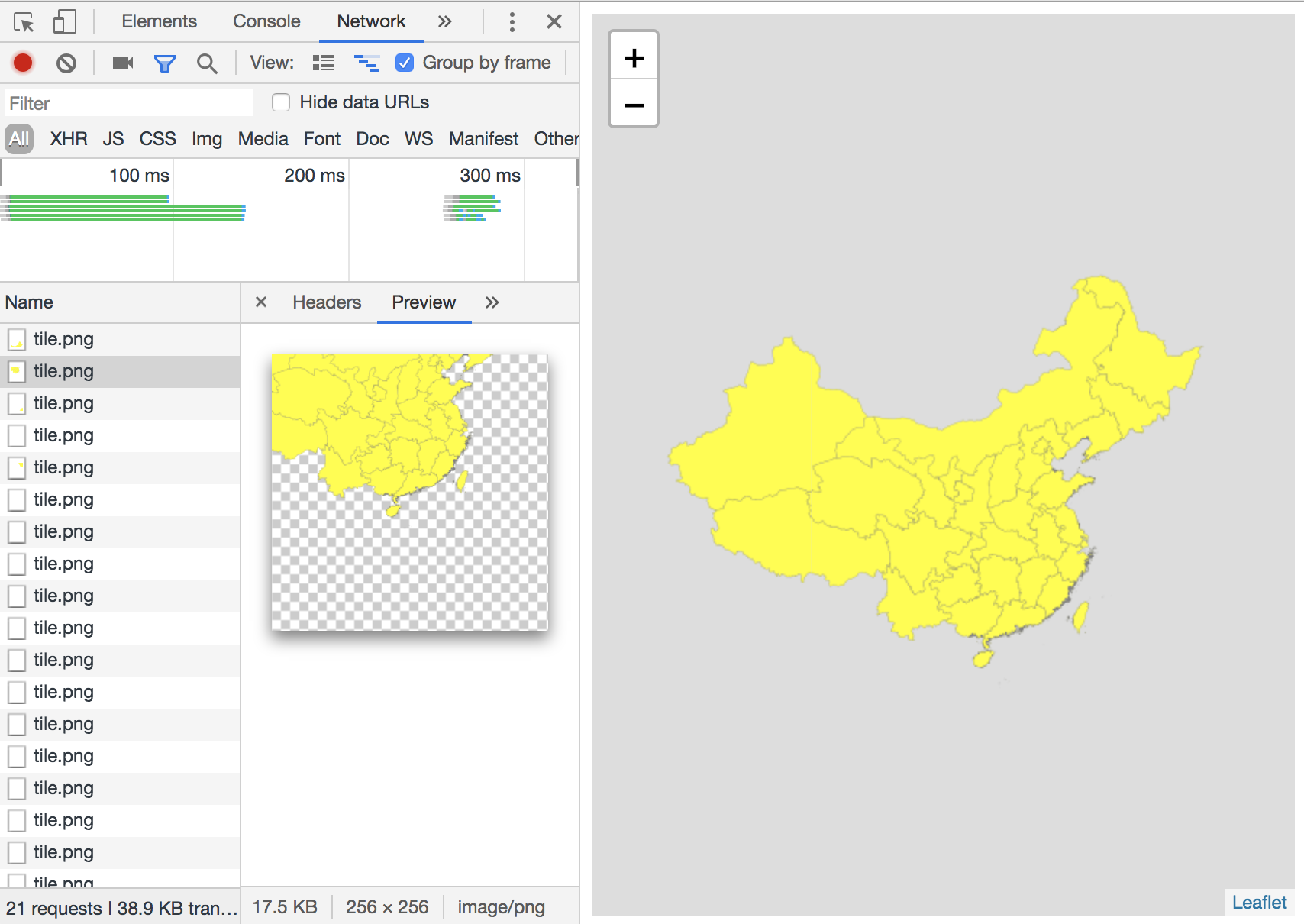
3. 效果
demo 项目可以参考tilestrata-sample-code

4. 代码浅析
插件会根据传入的options构建一个tilelive-mapnik对象 source
source = new MapnikBackend(options, function(err, result) { |
根据options里面interactivity的值,分别调用了下面两个函数,对数据源会做个是否满足调用条件的判断,如果满足就设置一下options里面数据format的值
// interactivity为 false,设置 format为 png |
针对两种不同的format,分别创建 mapnik 实例
// format为 png |
在请求具体的某个 zxy 瓦片的时候,就使用 mapnik 获取指定瓦片的方法view就好了。
image.view(x, y, width, height); // 获取指定瓦片 |
流程图
graph TD
A[tilestrata-mapnik] -->|options| B(tilelive-mapnik)
B --> C{interactivity}
C -->|true| D[getGrid]
D --> F[mapnik.Grid]
C -->|false| E[getTile]
E --> G[mapnik.Image]
F --> H[view]
G --> H[view]