tilestrata-vtile-raster 插件使用及浅析
条评论tilestrata-vtile-raster是配合tilestrata-vtile插件用来将 mapnik 的pbf格式的矢量瓦片转换成栅格图片。使用这个插件必须安装依赖node-mapnik。
demo 项目可以参考tilestrata-sample-code
1. 安装
$ npm install tilestrata-vtile-raster --save |
2. 使用
const tilestrata = require('tilestrata') |
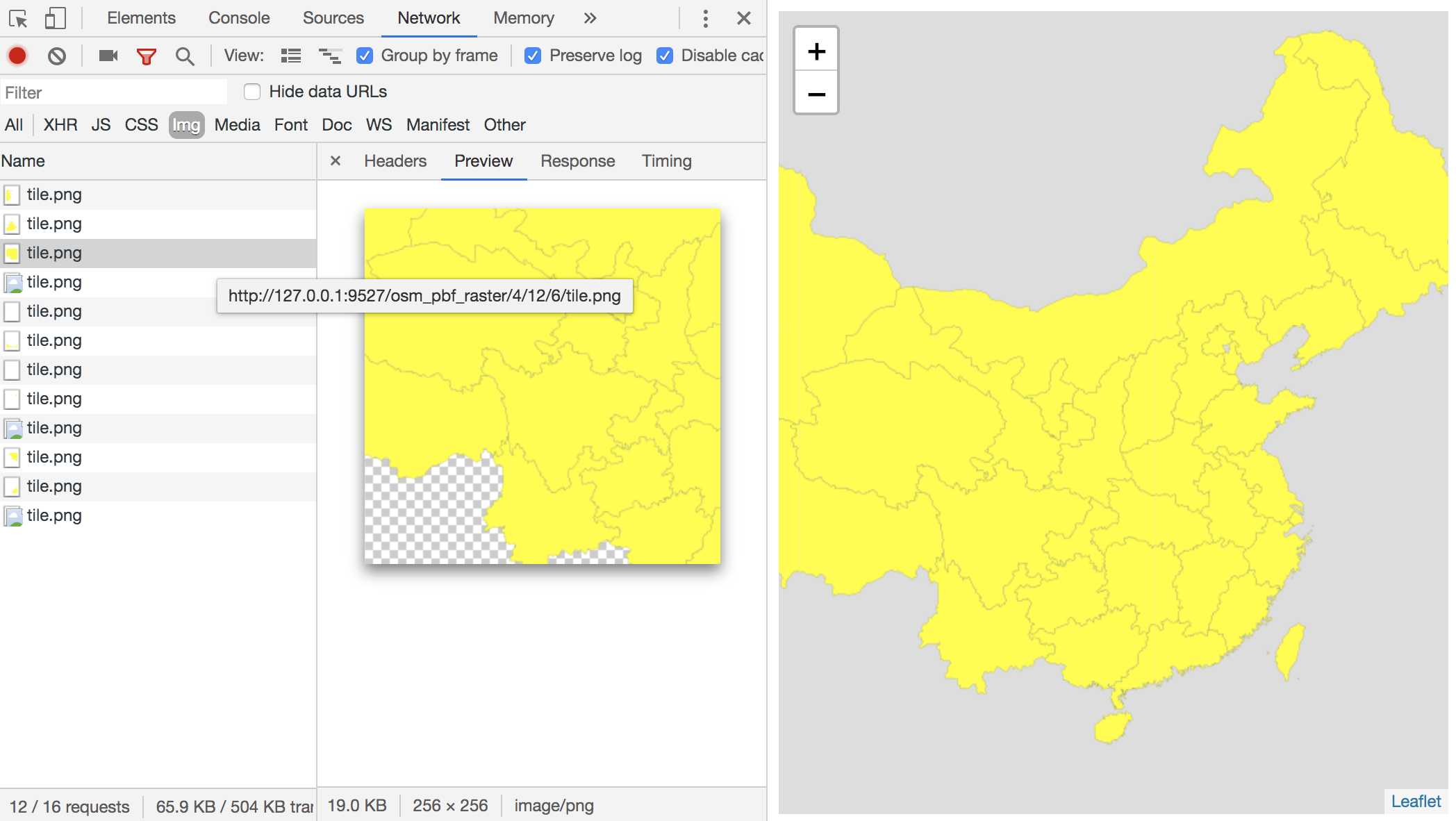
3. 效果
demo 项目可以参考tilestrata-sample-code
可以直接使用常规的栅格瓦片加载方式来加载tile.png图层,无须使用矢量瓦片的加载方式。可以和tilestrata-vtile 插件浅析对比观看。

4. 代码浅析
核心仍然是 mapnik 的功能,过程上大体是和 tilestrata-vtile 插件类似的,不同的地方在当请求图层的时候,不再单纯的使用VectorTile的getData方法,首先代码会依据是否可交互属性interactivity来构造一个类型是mapnik.Image的surface参数
if (self.interactivity) { |
然后使用VectorTile.render这个方法,通过 xml 构建出来的 map 和上面的 surface 参数,就可以将矢量数据转化为栅格图片:
vectorTile.render(self.map, surface, options, callback) |