thematic工具的诞生
条评论在气象行业,将各类型数据保存成图片,附着在各类文档材料中是个很常见的需求,其实行业内有些成熟的软件去处理这个事情,比方说常用的NCL,python中也有matplotlib包来绘制各类型的图片。从系统的角度上来说,业务人员会希望有一个交互性更好的平台来实现出图。
背景调研
在行业内有一个weather-studio系统,底层依赖于Arcgis软件的GP服务,操作过程虽然繁琐,但是功能很强大。使用人员可以通过撰写脚本从库或者接口中获取原始数据,通过可视化、可配置的工作流来对数据进行二次处理,包括插值、抽稀等操作,最后利用Arcgis强大的展示功能来绘制出图片。
通过复刻这套流程,结合业务需求,我们也基本通过自行开发的代码来实现了查询=>处理=>绘制=>出图这一系列操作,功能性不如weather-studio,仅仅胜在简洁易用,这里对整体的流程进行描述,提供一个思路。
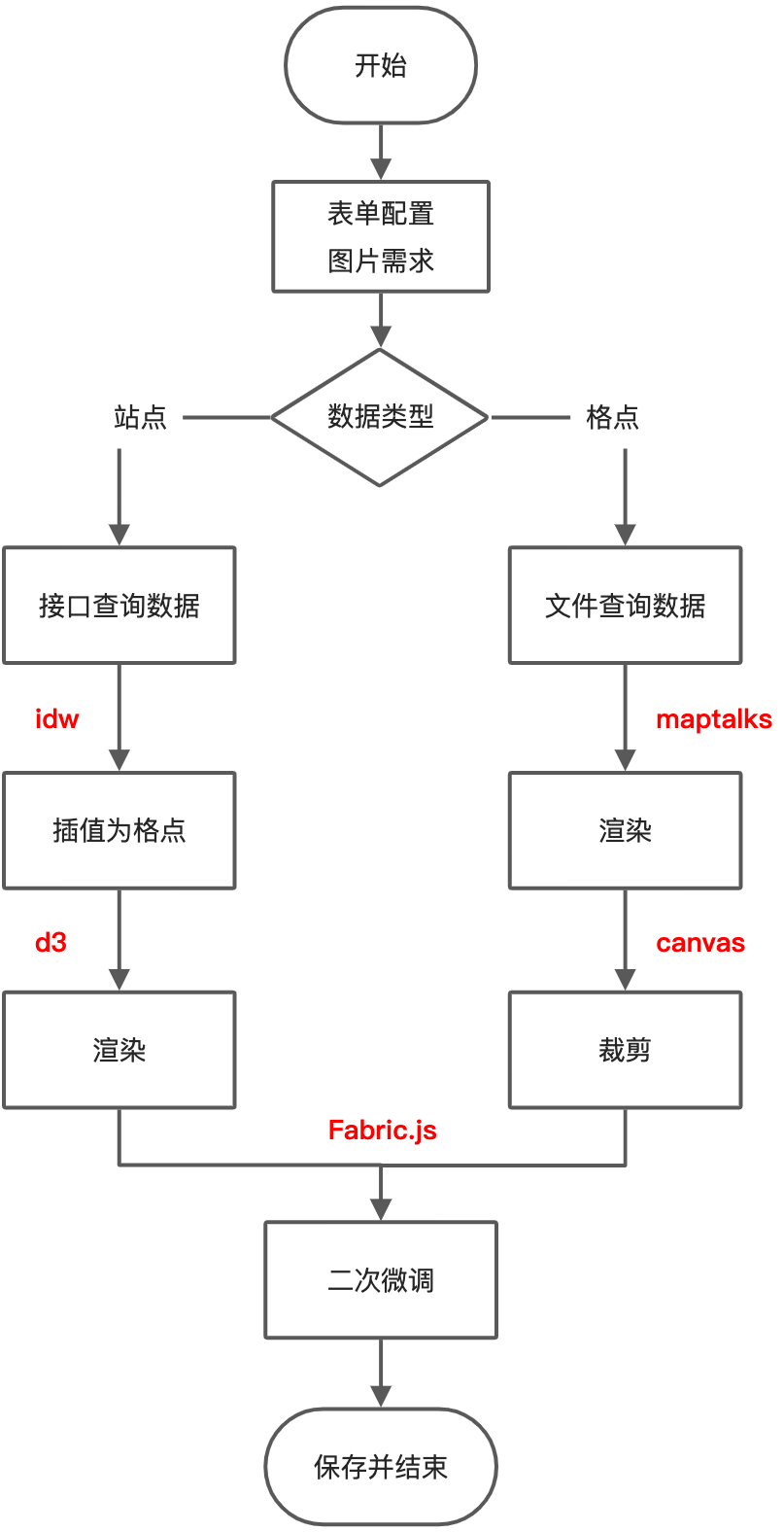
流程图

功能实现
具体说明一下各个功能点实现的大致方法:
查询
- 对站点数据我们使用了ck来存储和查询,保证效率
- 对格点数据自然是读取原始的nc文件
插值
- 站点数据插值到格点我们提供了kriging和idw两种插值方式
- 插值完后的结果转化为等值面geojson
绘制
- 等值面geojson我们直接采用d3来做自定义投影的绘制
- 格点数据我们基于maptalks开发了自定义图层来绘制,也是考虑了它对自定义投影的支持较好
裁剪
- 不管是哪种类型数据的绘制结果都是矩形的,跟业务需求不太一样,所以我们会利用geojson静态文件绘制出结果蒙版
- 通过canvas依照蒙版需求对指定区域进行裁剪
二次调整
- 将上述绘制的结果导出为图片加载进入fabric.js
- 将配置项里面的其他信息,比如标题、logo等分别转化为fabric.js的要素
- 用户在界面上进行位置、内容上的微调,或者图例的更换
- 保存图片,插入文字材料中
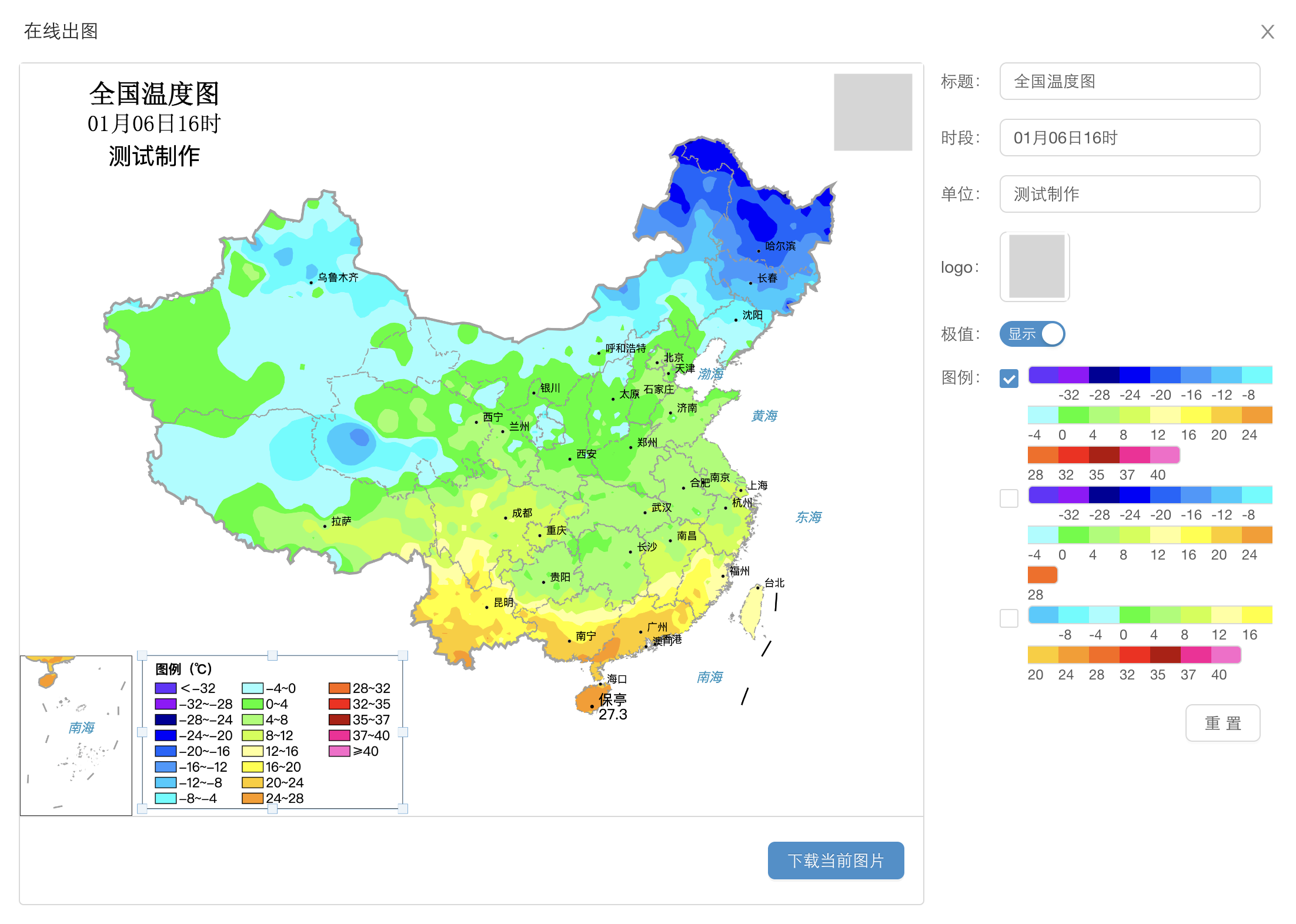
最终效果

PS:正如同任何可以用 JavaScript 来写的应用,最终都将用 JavaScript 来写,当数据解析、传输、渲染都不再受网络带宽和浏览器性能影响后,许多曾经是server端的功能,也渐渐将搬到web端,只为了使用者可以更好的自定义。