thematic工具的重构
条评论前面说的thematic出图流程有一个明显诟病,从软件开发的角度上看相当的不成熟,就是一个纯业务流程的产物,前后端耦合极高,再加上很多很多业务化服务希望能自动集成出图的结果,所以一直有重构的想法,并让其更加易用、易扩展。之后幸运的看到了这么一篇文章精读《前端与 BI》,让我对整个流程有了新的想法。
模块重构
BI 1.0 阶段的核心概念包括 数据集、渲染引擎、数据模型、可视化 这四个技术模块。
通过这四个模块来重新解构我的需求:
1.数据集
BI的概念中为封装好的某一类数据,用于做后续的分析,出图整个场景就是在对数据不断的进行定制化结构改造,可以当作数据集来维护的有以下几个部分:
- 观测类的站点数据,存放在数据库中,通过文本字符进行传输;
- 预报类的格点数据,存放在nc文件中,通过文本字符进行传输;
- 地理信息静态数据,可以是省市县的边界信息、特定的流域、区域,通常是geojson格式的文件。
数据集导入
对于上述1、2两类数据集,理论上由独立的数据服务提供交互,不涉及导入,对于第3类数据集,可以提供相应模板,支持用户根据模板自主上传地理信息数据。
数据集建模
重点需要对上述各类型数据集的字段配置进行建模,确保在计算场景的交互上不会出现异常和报错。
2.渲染引擎
我将引擎理解为整个系统的驱动力和中枢神经。为了串联好各个环节的功能和数据,需要提前定义好以下几个重要的模块,来确保渲染的过程不会有任何的问题。
数据层
主要用来对接所有的数据服务,或是对某个在线数据进行解析处理。整体而言是轻量的,有点adapter的意思,获取不同源头的数据并进行标准化的质控和预处理。
计算层
主要用来对数据进行二次加工,或者对数据进行指定格式的转化。是原始数据到可绘制数据的中间桥梁,当然不是所有数据都要通过计算引擎。
事件层
考虑业务流程中的各种操作频繁,也为了契合js事件驱动的想法,需要统一的事件中心来触发和相应各个流程节点和操作节点。
编辑层
该模块会依然沿用fabric.js的方案,来对所有绘制完的结果进行后期的组装、微调和输出。
3.数据模型
新thematic的数据模型应当包含业务逻辑和数据流程两条主线。业务逻辑即针对编辑引擎的位置坐标模型、针对图形最终结果的图层参数模型;数据流程即针对不同数据集的字段指标模型、针对不同计算结果的中间参数模型。这里没法穷举所有的结论,总体而言应该对不同标准的数据都需要对应的展现。
4.可视化
正如文章中所说,大数据性能优化、边界数据展示优化、交互响应是BI可视化组件的与传统组件的几个显著区分点。这几个问题也是我们气象行业对数据进行展示遇到的老大难问题。
庆幸的是技术总是在日新月异的发展,我们所面临的挑战则是开发一套横向扩展性较高的系统,这样在对不同数据进行可视化呈现时,可以考量数据格式和开发语言不断从上述3个方向找寻最合适的方案。
总体架构设计
我希望重构完的thematic能实现如下几个重要的目标:
- 区分admin和user的职责
- admin负责配置出图的模板和任务,user通过接口来单向的获取图片结果
- 既然有了模板和任务,那意味着各种类型的图层参数都是完全可配的
- 有可能的话,为了追求性能,将渲染的过程以server端的形式来实现
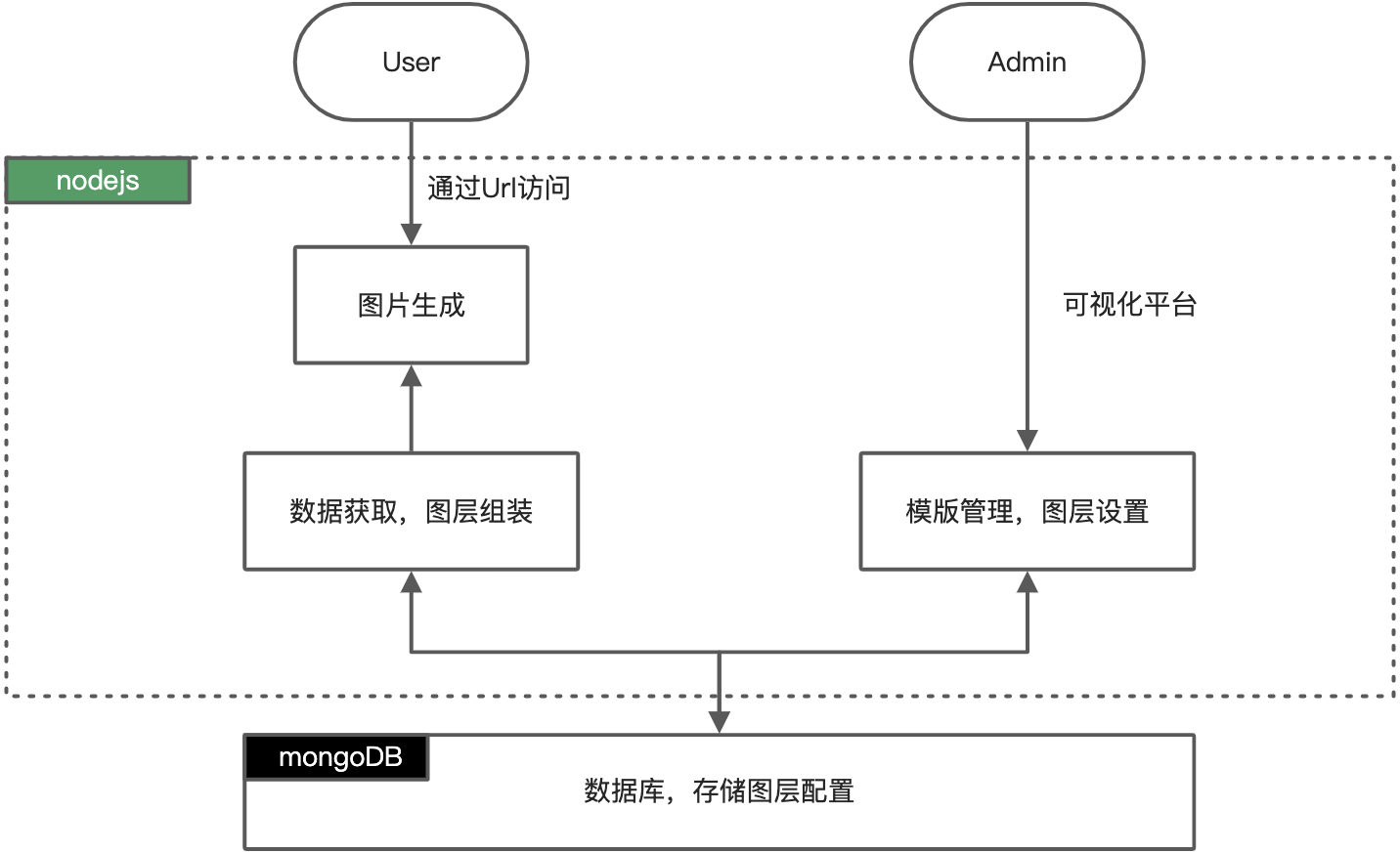
基于上面的目标,新的thematic会拆解成如下几个模块,具体的关系如下图所示意:
- 可视化平台:用于管理员配置各种类型图片的默认出图参数
- 服务层:用于出图参数的增删改查
- 渲染层:根据参数请求数据,并将数据渲染成图片

PS:希望这是公司内第一个no code或者是low code平台。